Instruction
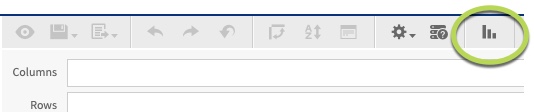
Step 1. Open or create a new ad hoc view (refer to the Creating Ad Hoc Views article for further information) Step 2. Click on the Select Visualisation Type icon in the top menu

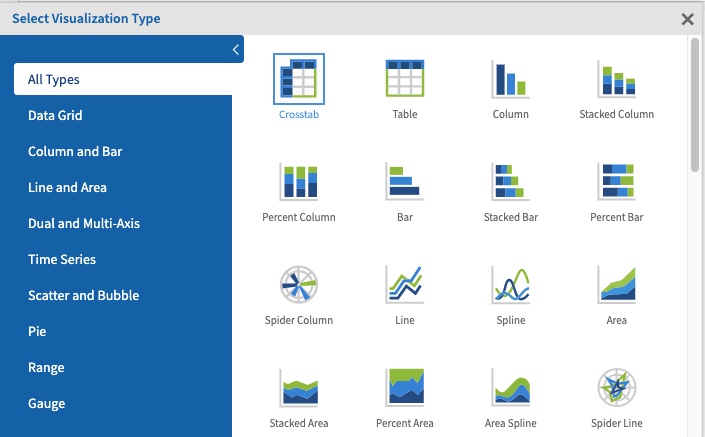
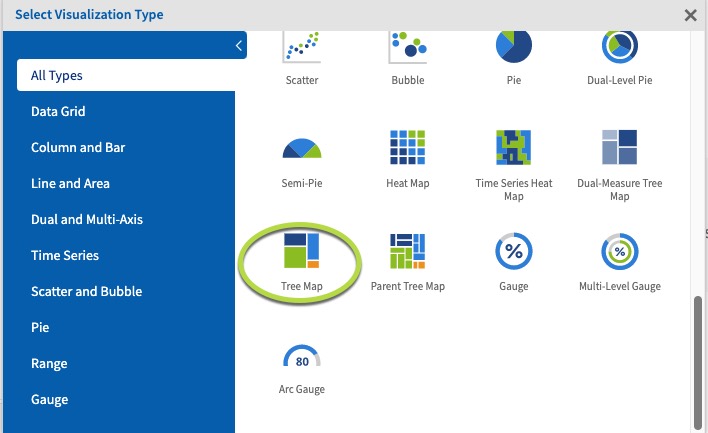
 The Tree Map chart displays data as colour coded rectangles. The size of the rectangle is proportional to the measure it represents. The Tree Map allows multiple fields to be displayed.
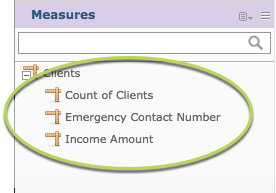
Step 5. Click and drag a measure from the measures area on the left hand side pane to the column area. e.g. Count of Clients
The Tree Map chart displays data as colour coded rectangles. The size of the rectangle is proportional to the measure it represents. The Tree Map allows multiple fields to be displayed.
Step 5. Click and drag a measure from the measures area on the left hand side pane to the column area. e.g. Count of Clients

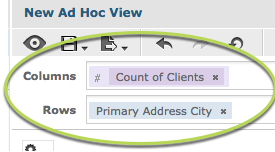
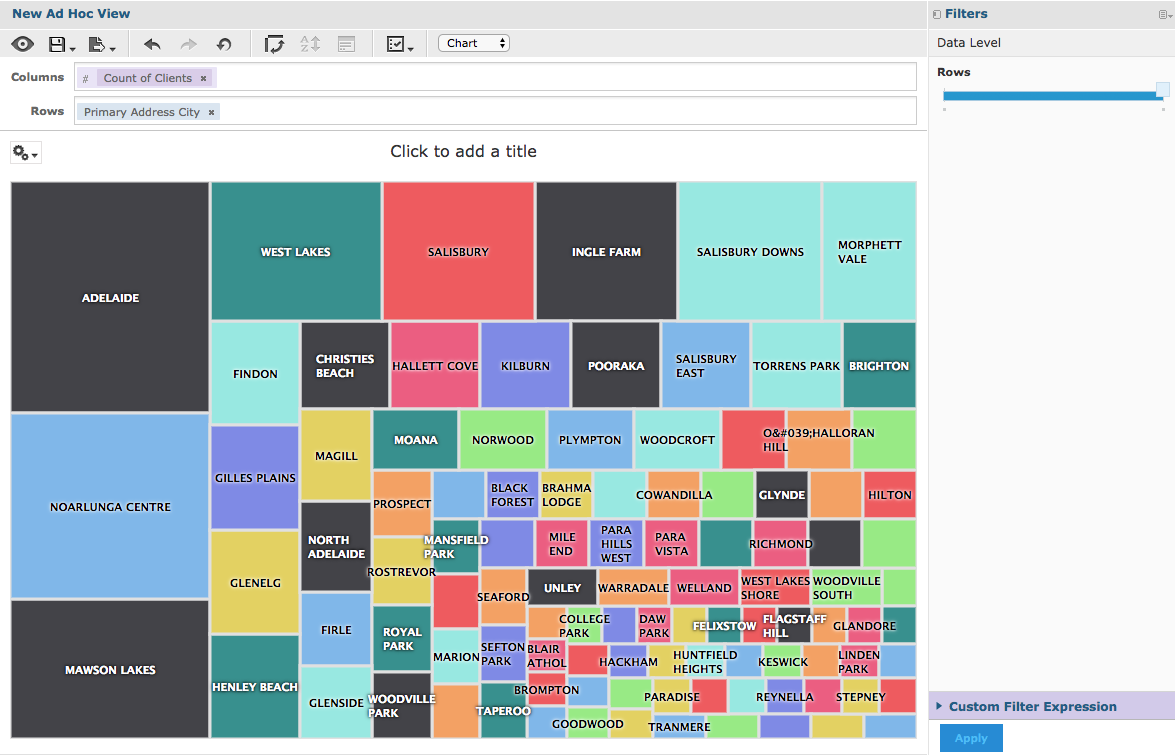
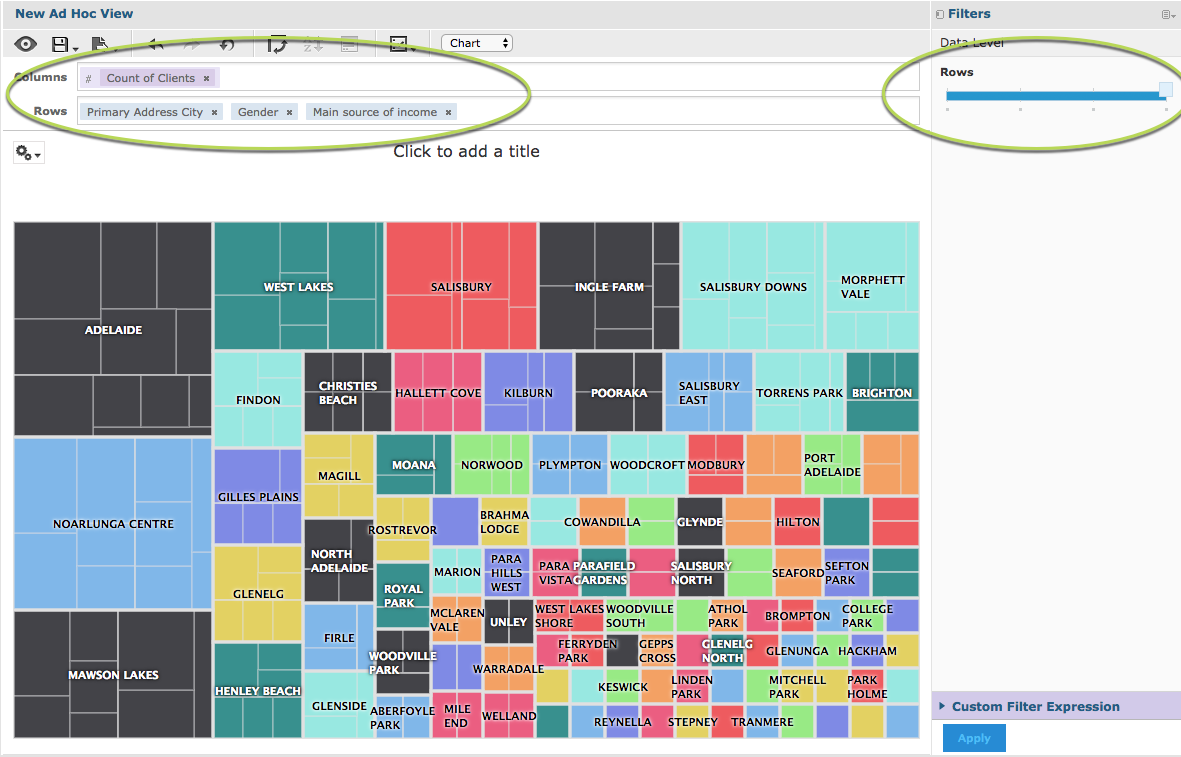
Tip: All charts must have at least one measure.Step 6. Click and Drag a field to the columns area e.g. Primary Address City. This allows the measure data to be broken up by the field information.
 The measure is displayed against the selected field.
The measure is displayed against the selected field.
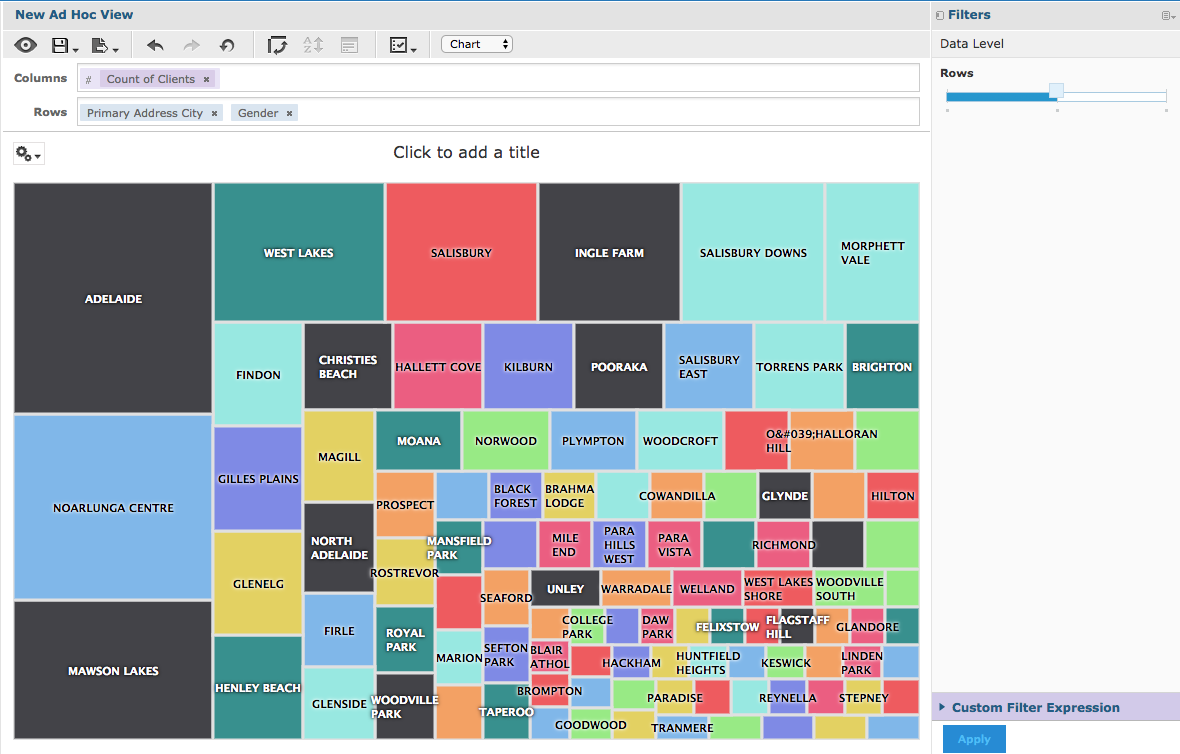
 Step 7. Add an additional field to the rows area. E.g. Gender
Step 7. Add an additional field to the rows area. E.g. Gender
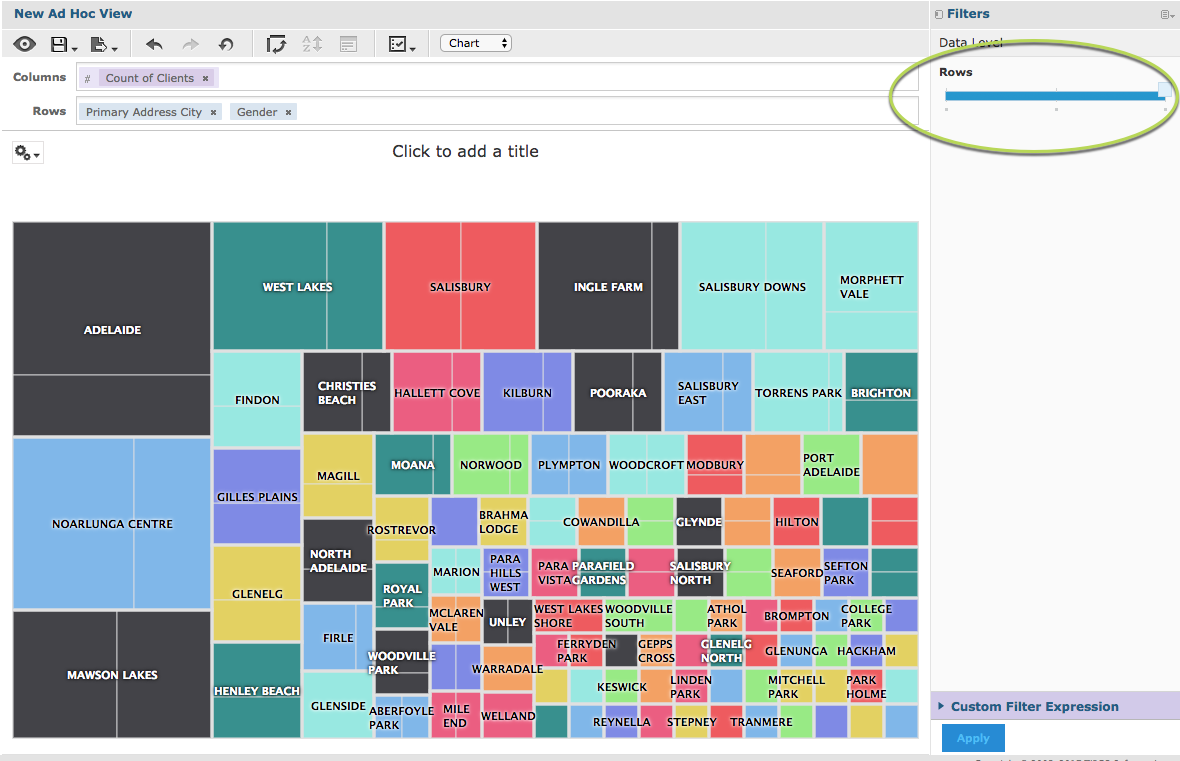
 You’ll notice when the field is added that the chart may not change.
In the right hand side pane there is a section called Data Level.
You’ll notice when the field is added that the chart may not change.
In the right hand side pane there is a section called Data Level.
 The slider allows you to quickly change the level at which the data is reported. When the slider is all the way to the left, it shows the measure total.
Step 8. Slide the slider all the way to the right.
The slider allows you to quickly change the level at which the data is reported. When the slider is all the way to the left, it shows the measure total.
Step 8. Slide the slider all the way to the right.
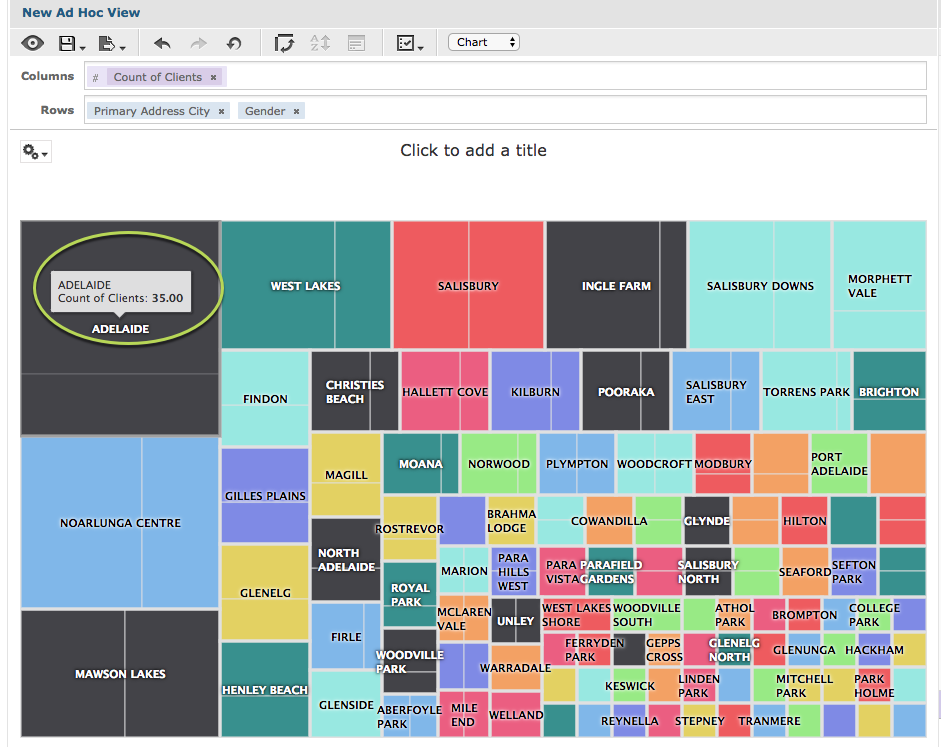
Tip: If you hover your mouse over the left and right ends of the slider the data level options will be displayed. Sometimes there are multiple options along the length of the slider.The rectangles are now split by the additional measure.
 Step 9. Hover your mouse over a rectangle to display the measure information.
Step 9. Hover your mouse over a rectangle to display the measure information.
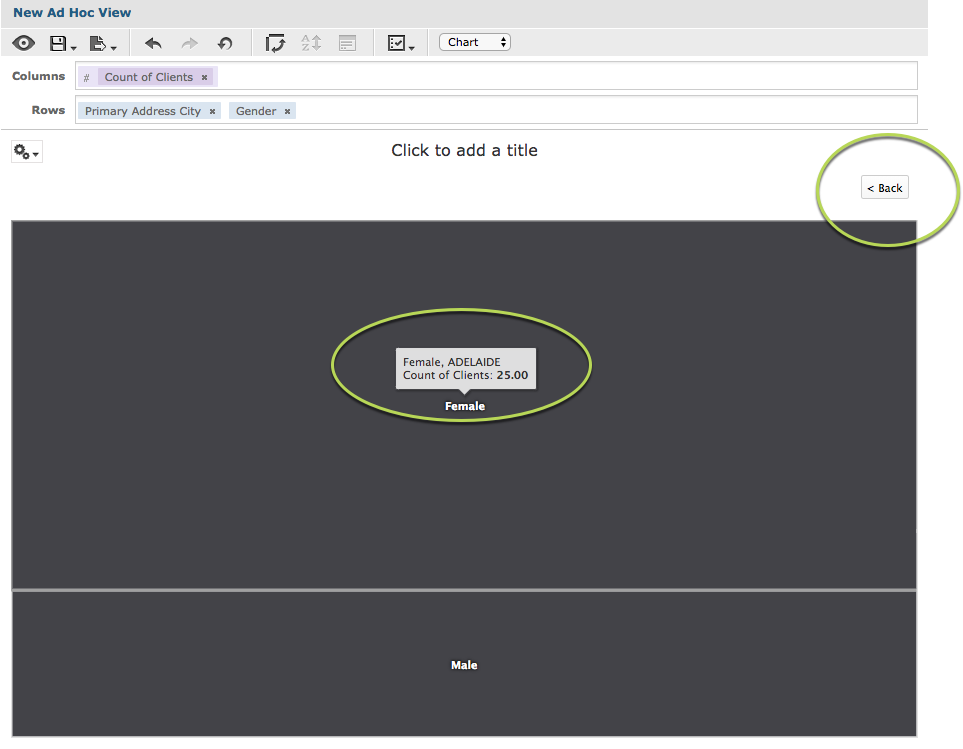
 Step 10. Click on one of the rectangles to show further information.
Step 10. Click on one of the rectangles to show further information.
 Clicking on the rectangle brings that field into full screen and displays information about the second measure.
Step 11. To return to the previous screen, press the back button at the top right.
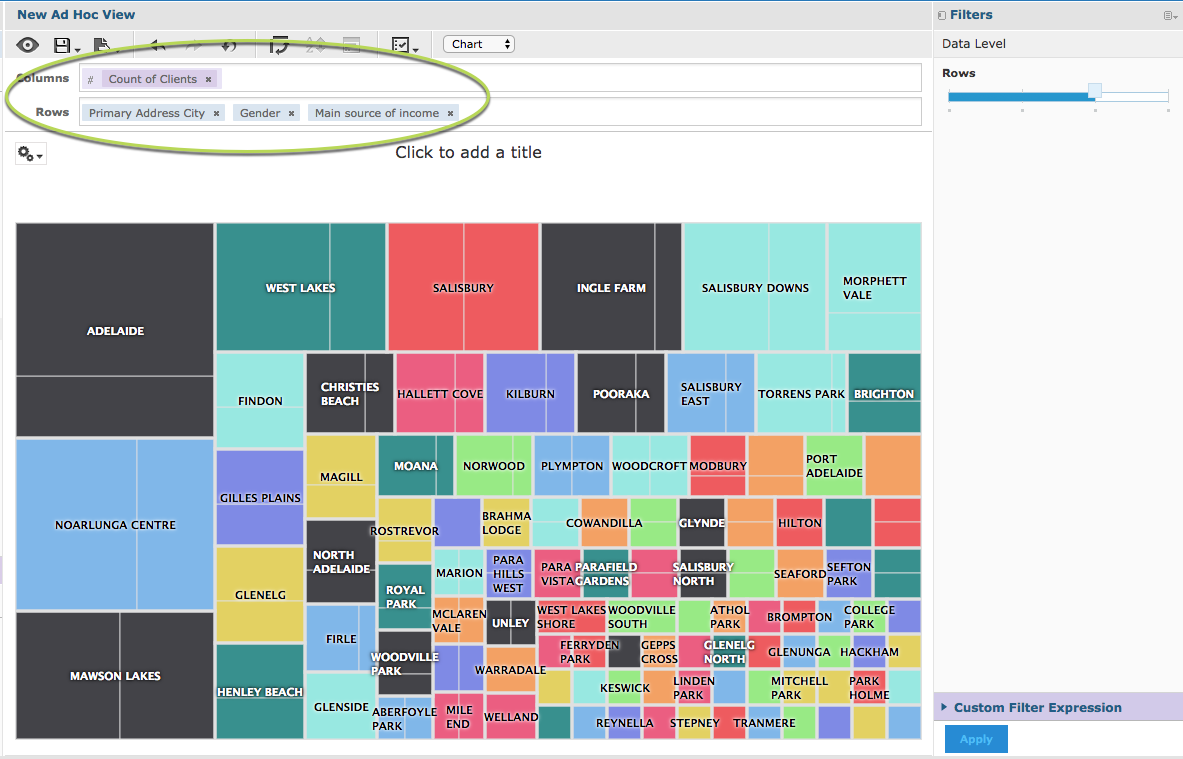
Step 12. Add an additional field to the chart.
e.g. main source of income
Clicking on the rectangle brings that field into full screen and displays information about the second measure.
Step 11. To return to the previous screen, press the back button at the top right.
Step 12. Add an additional field to the chart.
e.g. main source of income
 Step 13. Move the slider to the right
Step 13. Move the slider to the right
 The rectangles are broken down further by the added field.
The rectangles are broken down further by the added field.
