Instruction
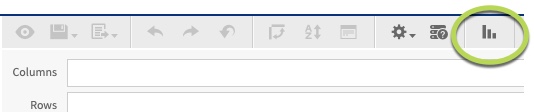
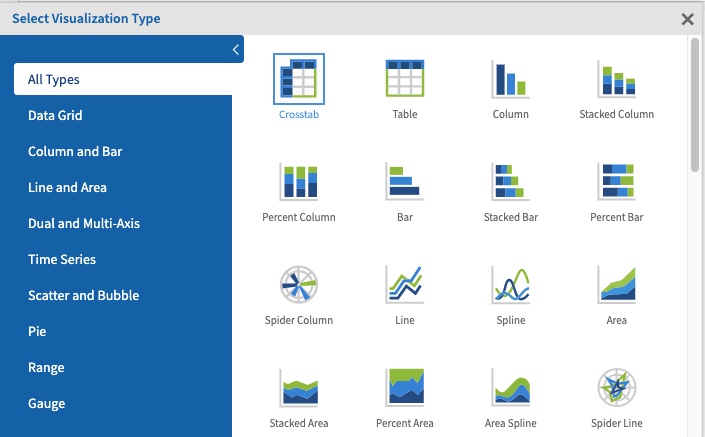
Step 1. Open or create a new ad hoc view (refer to the Creating Ad Hoc Views article for further information) Step 2. Click on the Select Visualisation Type icon in the top menu

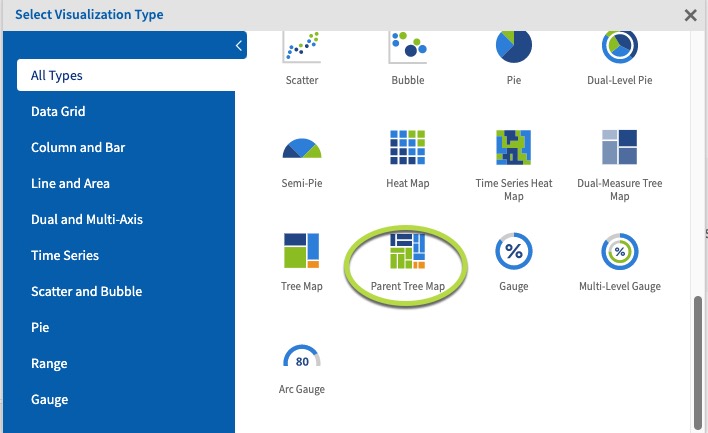
- Heat Map
- Time Series Heat Map
- Dual-Measure Tree Map
- Tree Map
- Parent Tree Map
 The Parent Tree Map chart displays data as colour coded rectangles. The size of the rectangle is proportional to the measure it represents. The nested rectangles represent the current level of aggregation while the larger rectangle represents the parent level in the hierarchy.
Step 5. Click and drag a measure from the measures area on the left hand side pane to the column area. e.g. Count of Clients
The Parent Tree Map chart displays data as colour coded rectangles. The size of the rectangle is proportional to the measure it represents. The nested rectangles represent the current level of aggregation while the larger rectangle represents the parent level in the hierarchy.
Step 5. Click and drag a measure from the measures area on the left hand side pane to the column area. e.g. Count of Clients

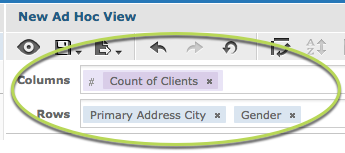
Tip: All charts must have at least one measure. The Parent tree map also requires at least 2 fields in the columns area.Step 6. Click and Drag 2 fields to the columns area e.g. Primary Address City, Gender
 This allows the measure data to be broken up by the field information.
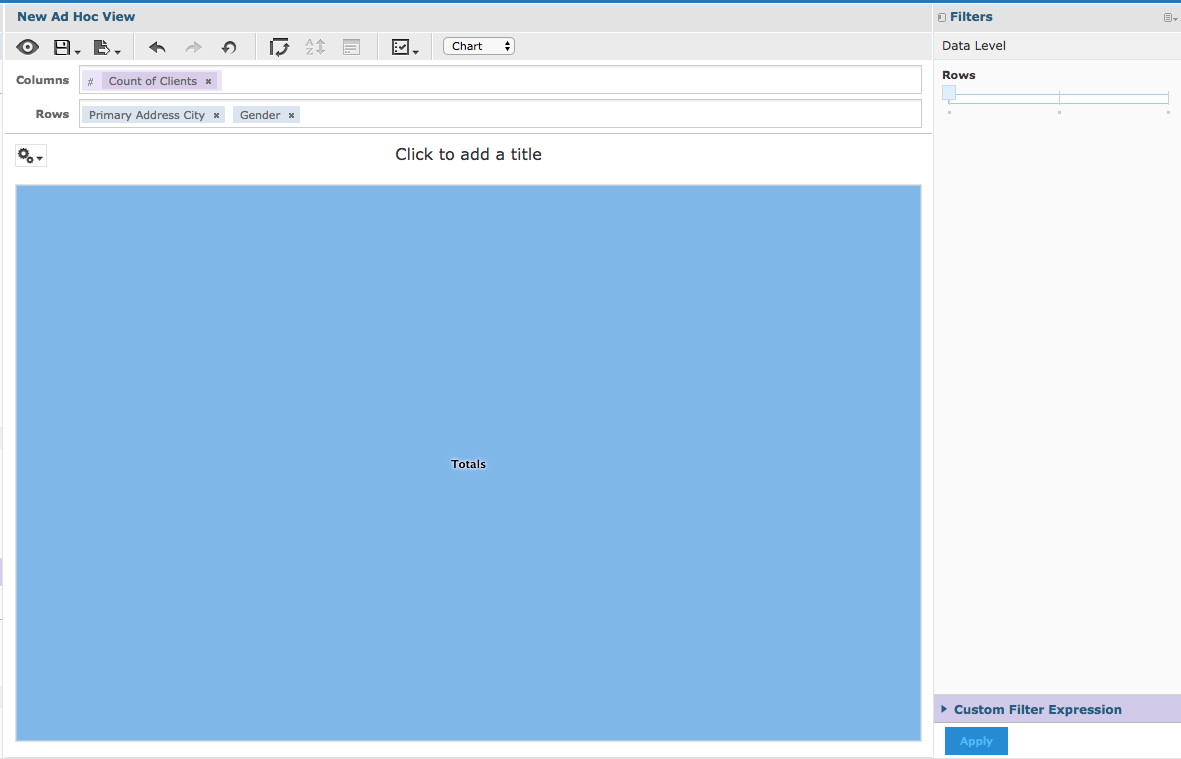
When the field is added, the totals are displayed on the chart.
This allows the measure data to be broken up by the field information.
When the field is added, the totals are displayed on the chart.
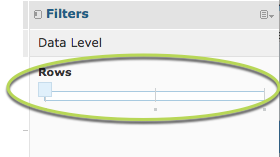
 In the right hand side pane there is a section called Data Level.
In the right hand side pane there is a section called Data Level.
 The slider allows you to quickly change the level at which the data is reported. When the slider is all the way to the left, it shows the measure total.
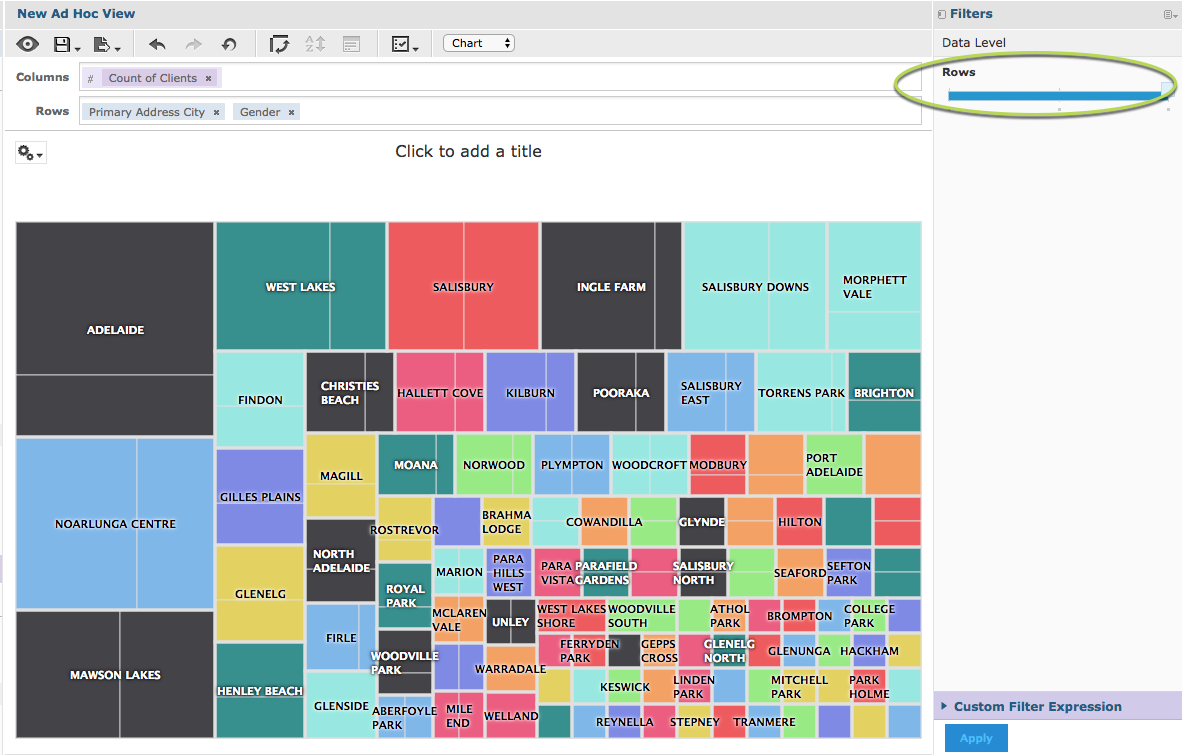
Step 7. Slide the slider all the way to the right.
The slider allows you to quickly change the level at which the data is reported. When the slider is all the way to the left, it shows the measure total.
Step 7. Slide the slider all the way to the right.
Tip: If you hover your mouse over the left and right ends of the slider the data level options will be displayed. Sometimes there are multiple options along the length of the slider.
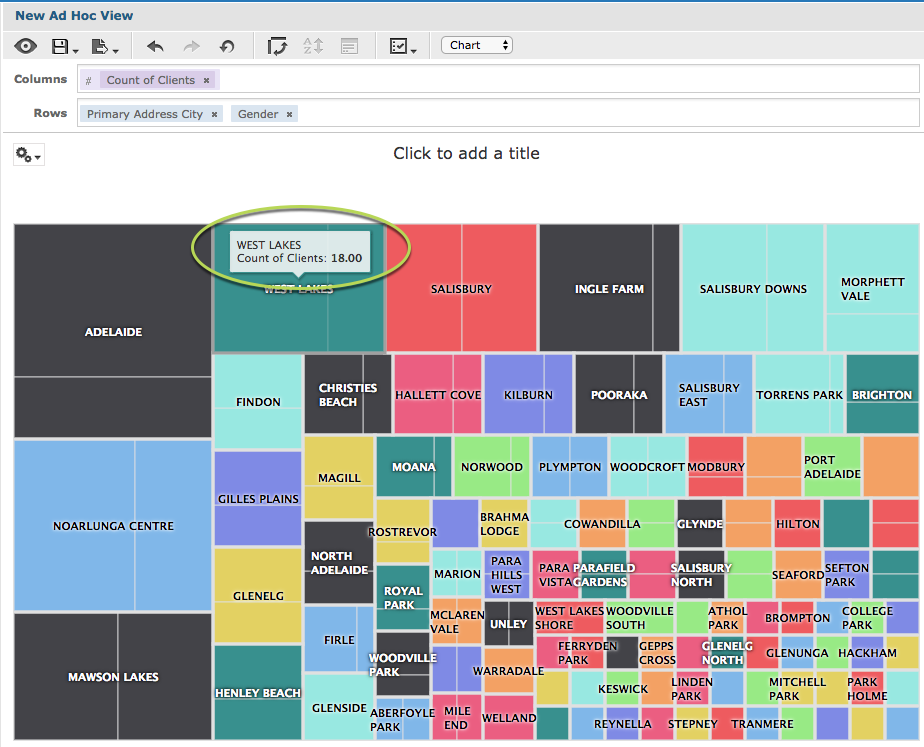
 Step 8. Hover your mouse over a rectangle to display the measure information.
Step 8. Hover your mouse over a rectangle to display the measure information.
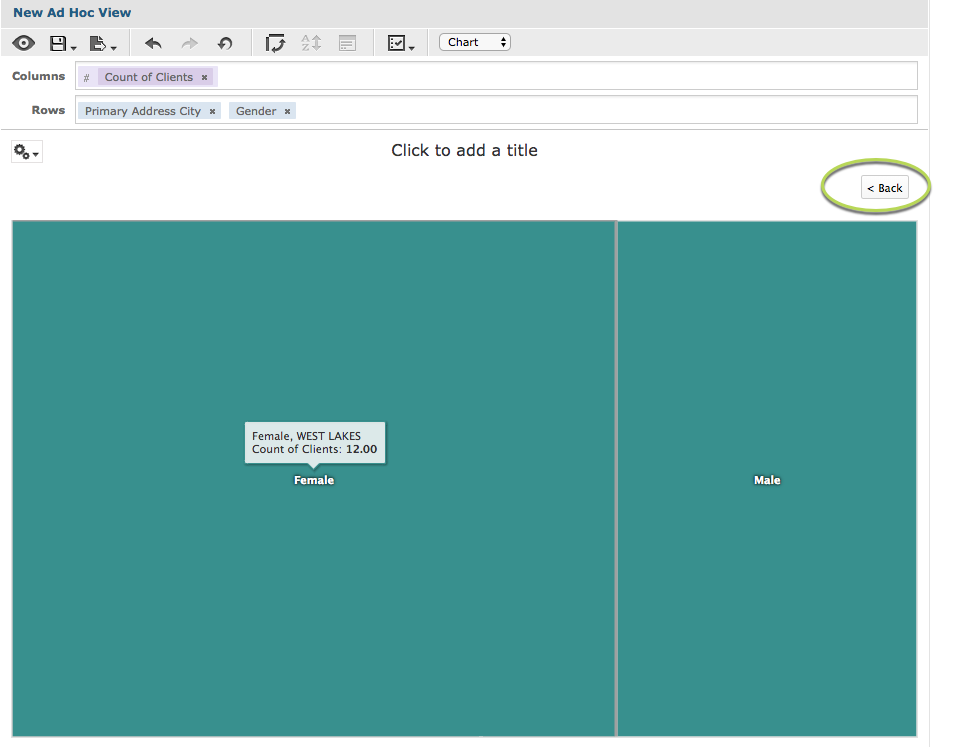
 Step 9. Click on one of the rectangles to show further information.
Step 9. Click on one of the rectangles to show further information.
 Clicking on the rectangle brings that field into full screen and displays information about the second measure.
Step 10. To return to the previous screen, press the back button at the top right.
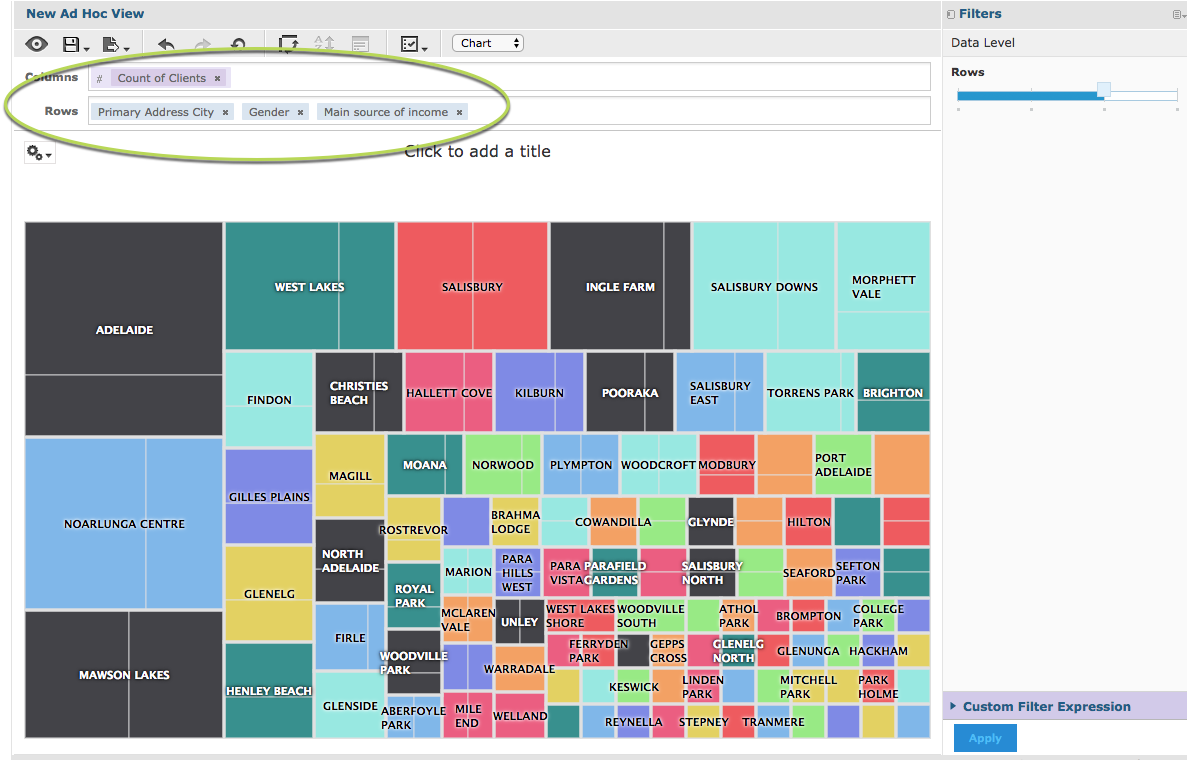
Step 11. Add an additional field to the chart.
e.g. main source of income
Clicking on the rectangle brings that field into full screen and displays information about the second measure.
Step 10. To return to the previous screen, press the back button at the top right.
Step 11. Add an additional field to the chart.
e.g. main source of income
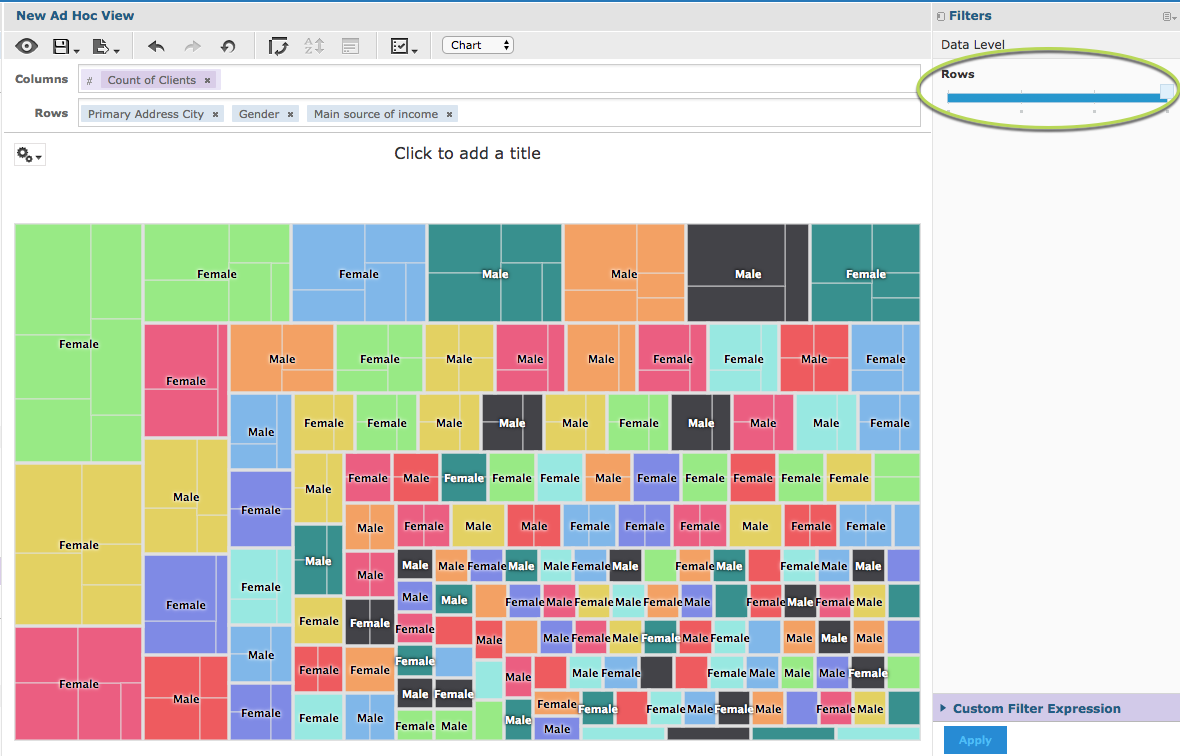
 Step 12. Move the slider to the right
Step 12. Move the slider to the right
 Separate rectangles are created for the second field level.
i.e. Adelaide female and Adelaide male have separate rectangles, each of these broken into internal rectangles representing the main source of income field.
Step 13. Click on one of the rectangles to show further information.
Separate rectangles are created for the second field level.
i.e. Adelaide female and Adelaide male have separate rectangles, each of these broken into internal rectangles representing the main source of income field.
Step 13. Click on one of the rectangles to show further information.
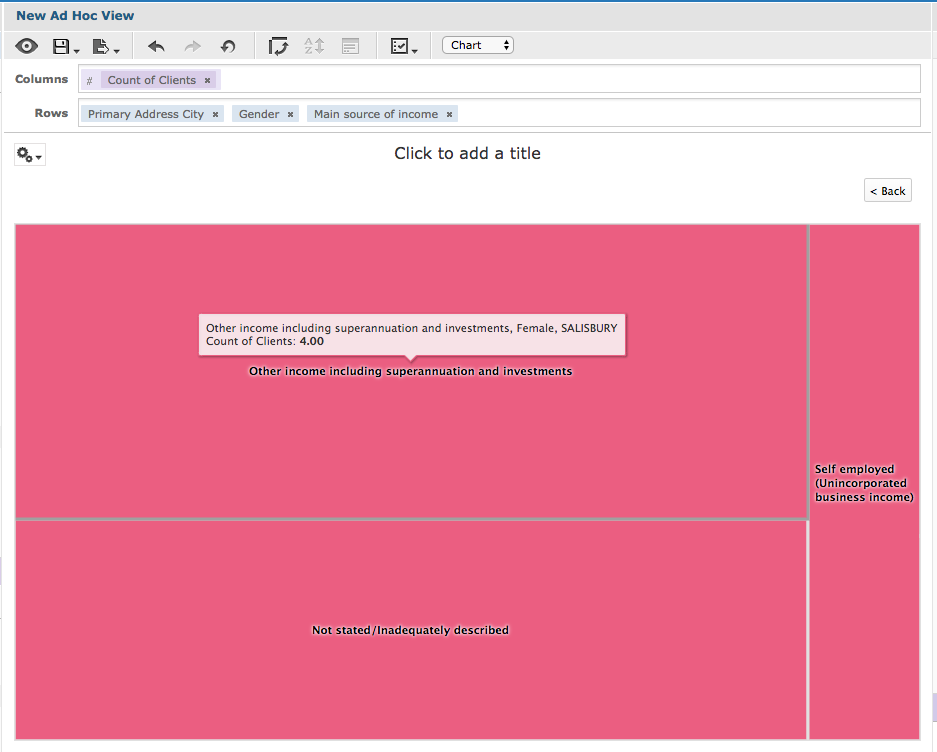
 The main source of income breakdown is displayed for the Primary Address City/Gender rectangle.
Step 14. Press the back button to return to the main screen.
The main source of income breakdown is displayed for the Primary Address City/Gender rectangle.
Step 14. Press the back button to return to the main screen.
