Instructions
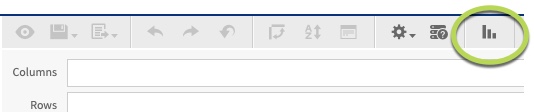
Step 1. Open or create a new ad hoc view (refer to the Creating Ad Hoc Views article for further information) Step 2. Click on the Select Visualisation Type icon in the top menu


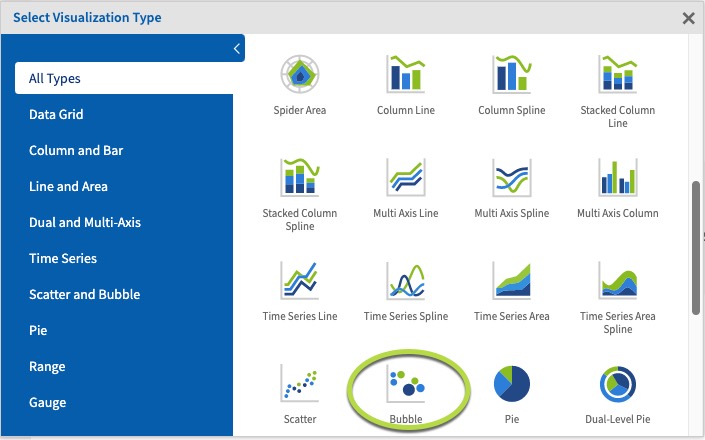
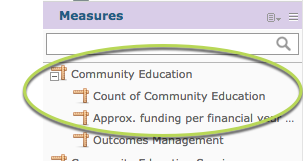
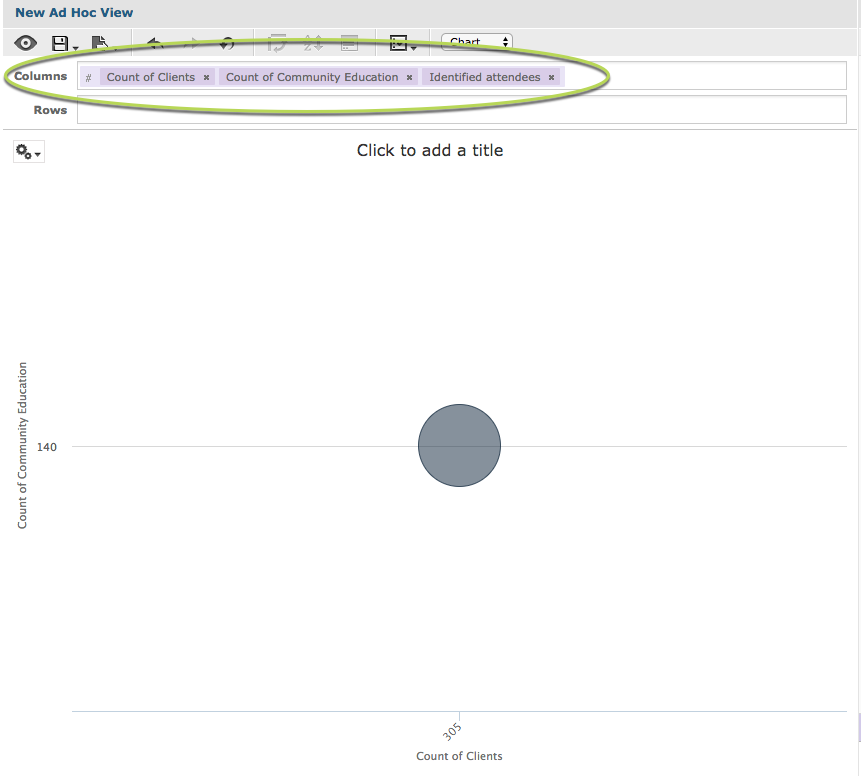
Tip: The Bubble chart requires 3 measures in columns, with no other fields or dimensions in the columns area. Fields may be added to rows.Step 5. Click and drag 3 measures from the measures area on the left hand side pane to a column. e.g. Count of Clients, Count of Community Education, Identified Attendees
 As there are no row fields, only the intersection of the 3 measures is displayed.
As there are no row fields, only the intersection of the 3 measures is displayed.
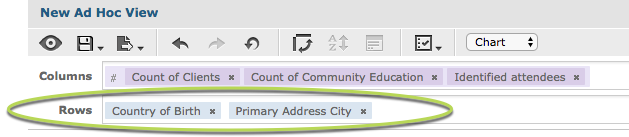
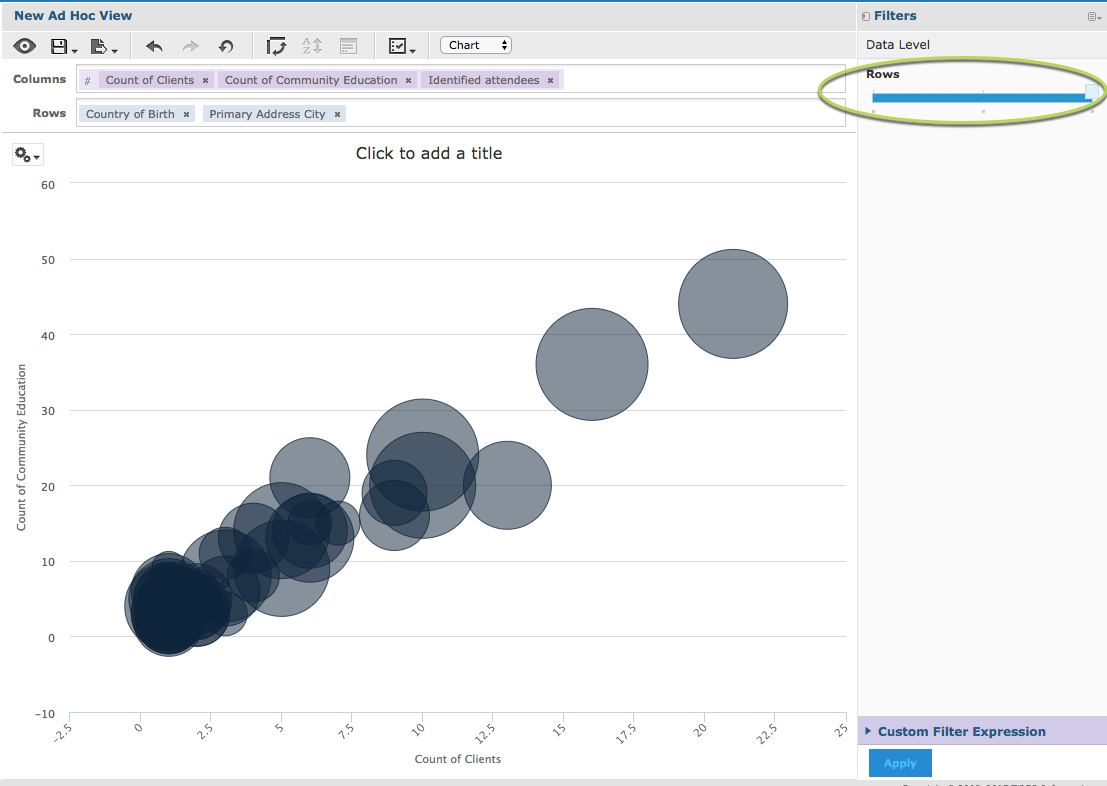
 Step 6. To break the measure further, add fields to the columns section.
e.g. Country of Birth, Primary Address City
Step 6. To break the measure further, add fields to the columns section.
e.g. Country of Birth, Primary Address City
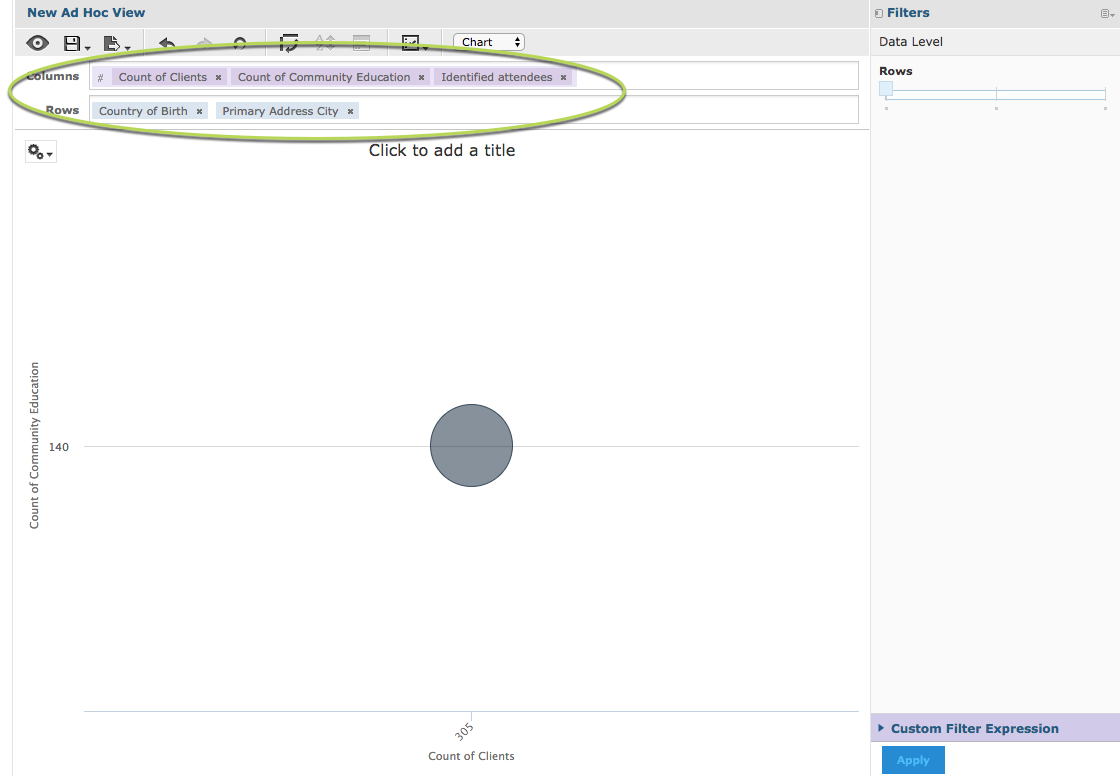
 You’ll notice when the field is added that the chart may not change.
You’ll notice when the field is added that the chart may not change.
 In the right-hand side pane there is a section caller Data Level.
In the right-hand side pane there is a section caller Data Level.
 The slider allows you to quickly change the level at which the data is reported. When the slider is all the way to the left, it shows the measure total.
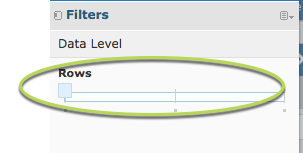
Step 7. Slide the rows slider to the right.
The slider allows you to quickly change the level at which the data is reported. When the slider is all the way to the left, it shows the measure total.
Step 7. Slide the rows slider to the right.
 The measures are now split by the additional column fields (Country of Birth and Primary Address City).
If you add additional fields to the rows or columns, the sliders will update and the measures will be split if you move the sliders.
You may find that the chart becomes less useful if you add too many fields.
The measures are now split by the additional column fields (Country of Birth and Primary Address City).
If you add additional fields to the rows or columns, the sliders will update and the measures will be split if you move the sliders.
You may find that the chart becomes less useful if you add too many fields.
